Pixo VR UI Atlas
When I came aboard the Pixo team they were creating UI with each module so I took it upon myself to create an atlas of reusable UMG blueprint UI templates in Unreal. I programmed them to have dynamic elements and to be easy to throw into any project and adapt to the need. These included grid menus, module selection menus, toolbox menus, Assessment menus, and a modular wrist menu.
Along with the Atlas, I created dozens of experiences and interfaces with the production team for different training modules that included Gasline marking, Softskills (2021* Japan Olympics), Fall Protection, Highway Fire Safety, Basement Gas Leak, PPE, etc.



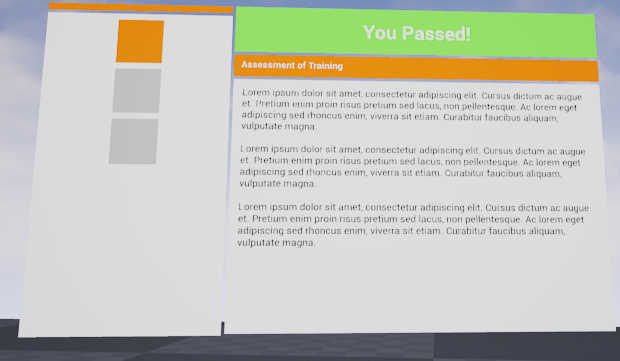
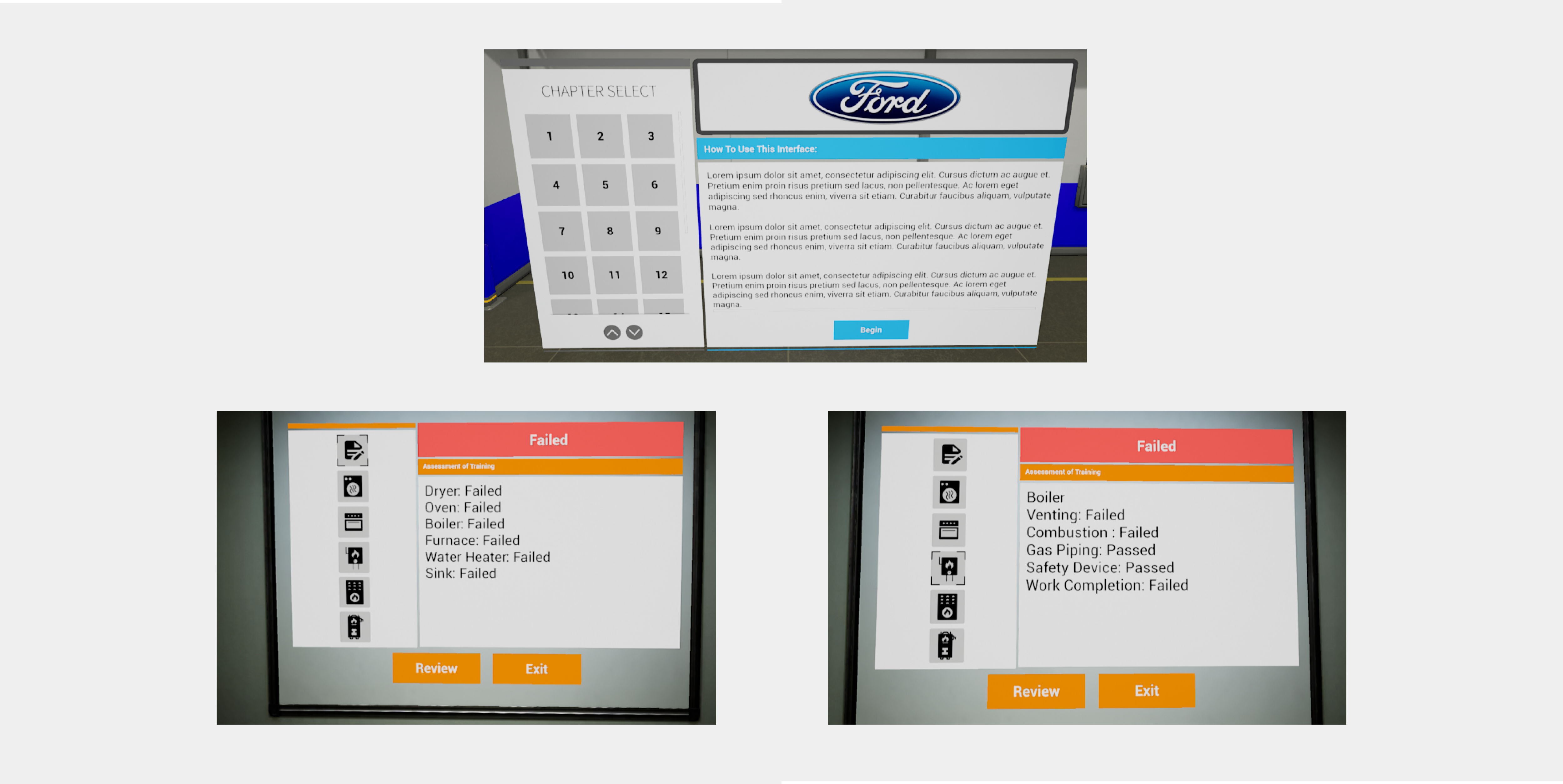
Below, the Dynamic Tab menu has a grid on the left, a content area with text that changes when you select a different grid item, with a header that can be static or pass updates based on information fed into it by being an open variable in unreal.

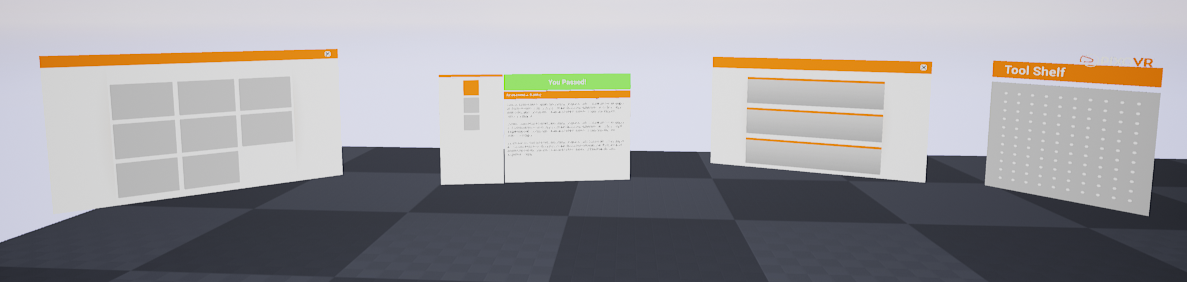
Below are examples of the Tab Menu being used in modular ways for different companies; from chapter select to assignment assessment.

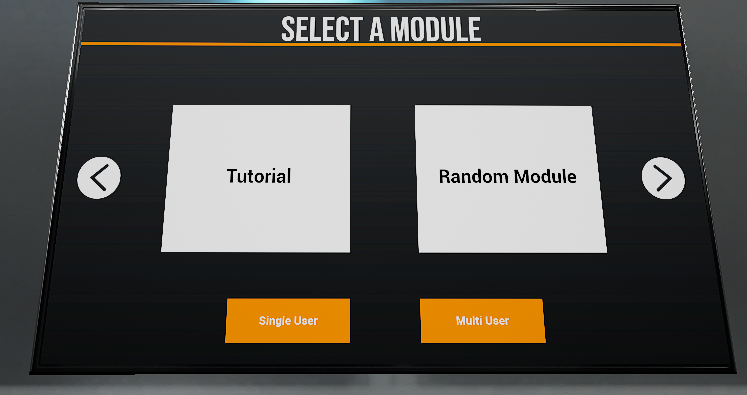
=== another example is the module selection screen. With the adaptable style you can have 2 static options, or limitless dynamic options as modules get added to the list.


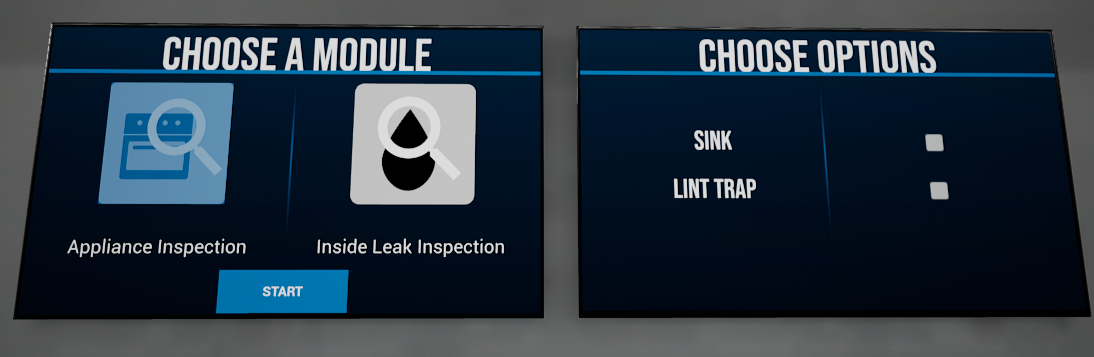
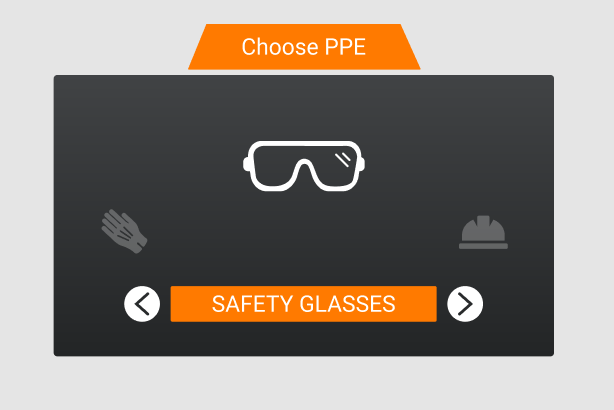
Below is a PPE selector that was created and also used for a tool selection overlayed over a toolbox.



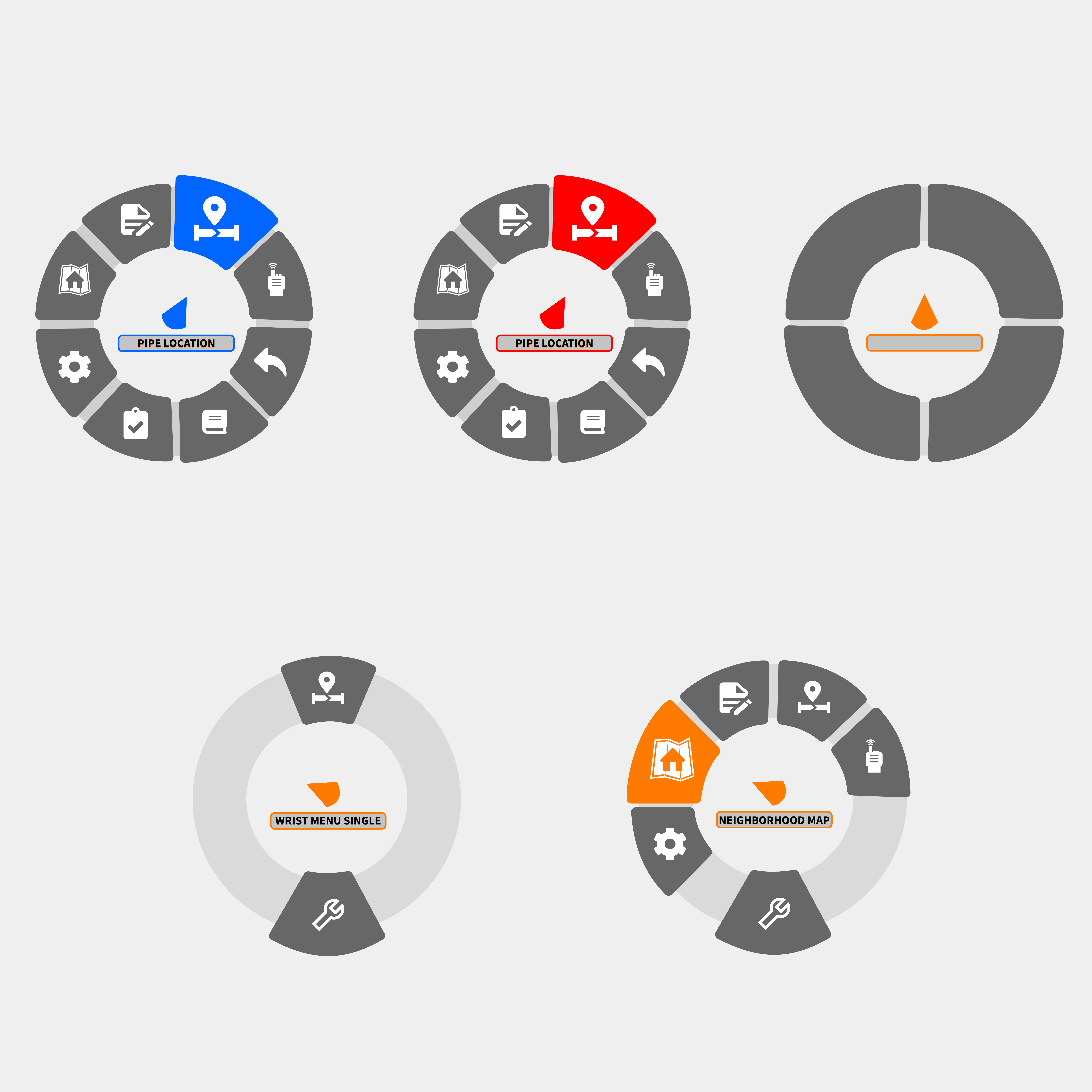
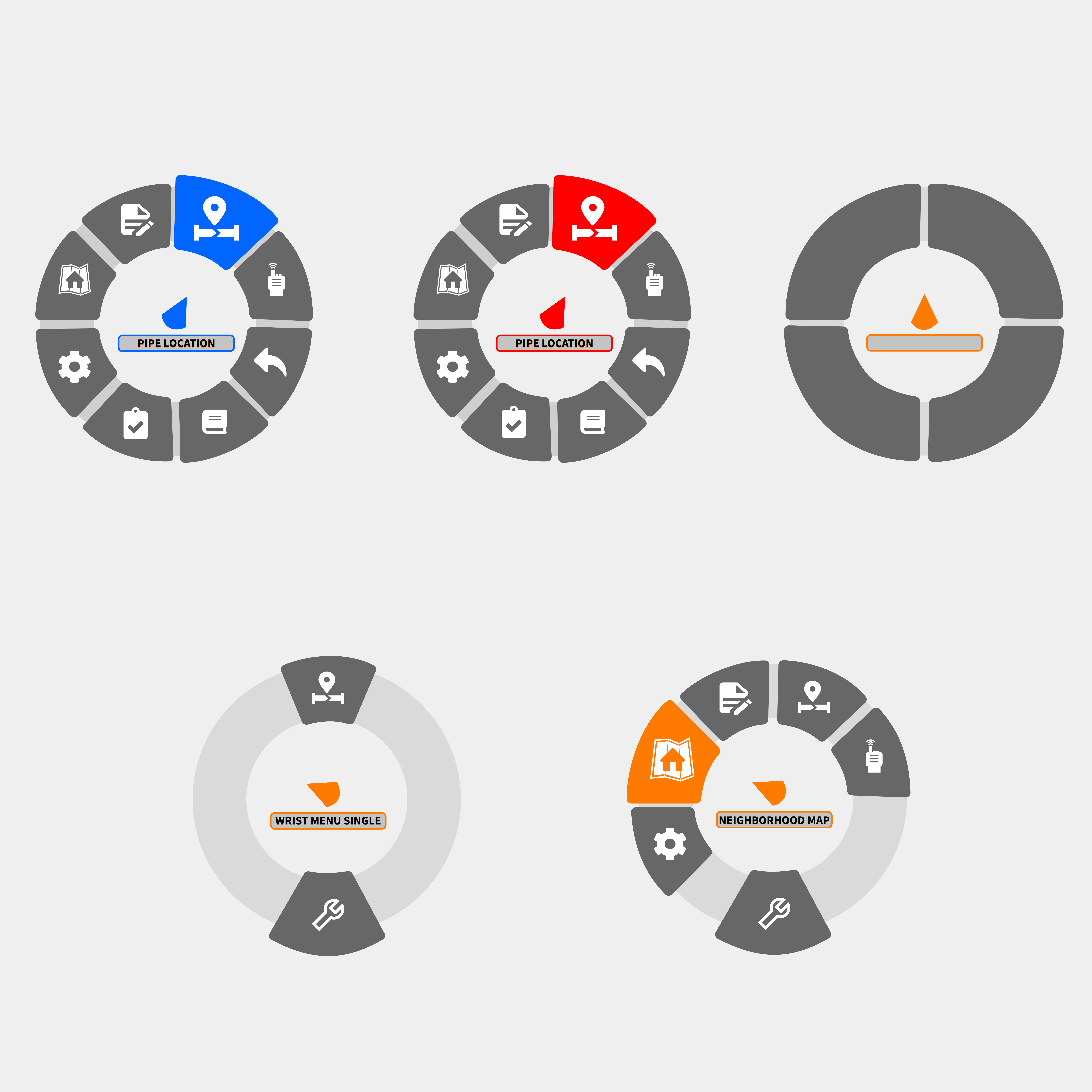
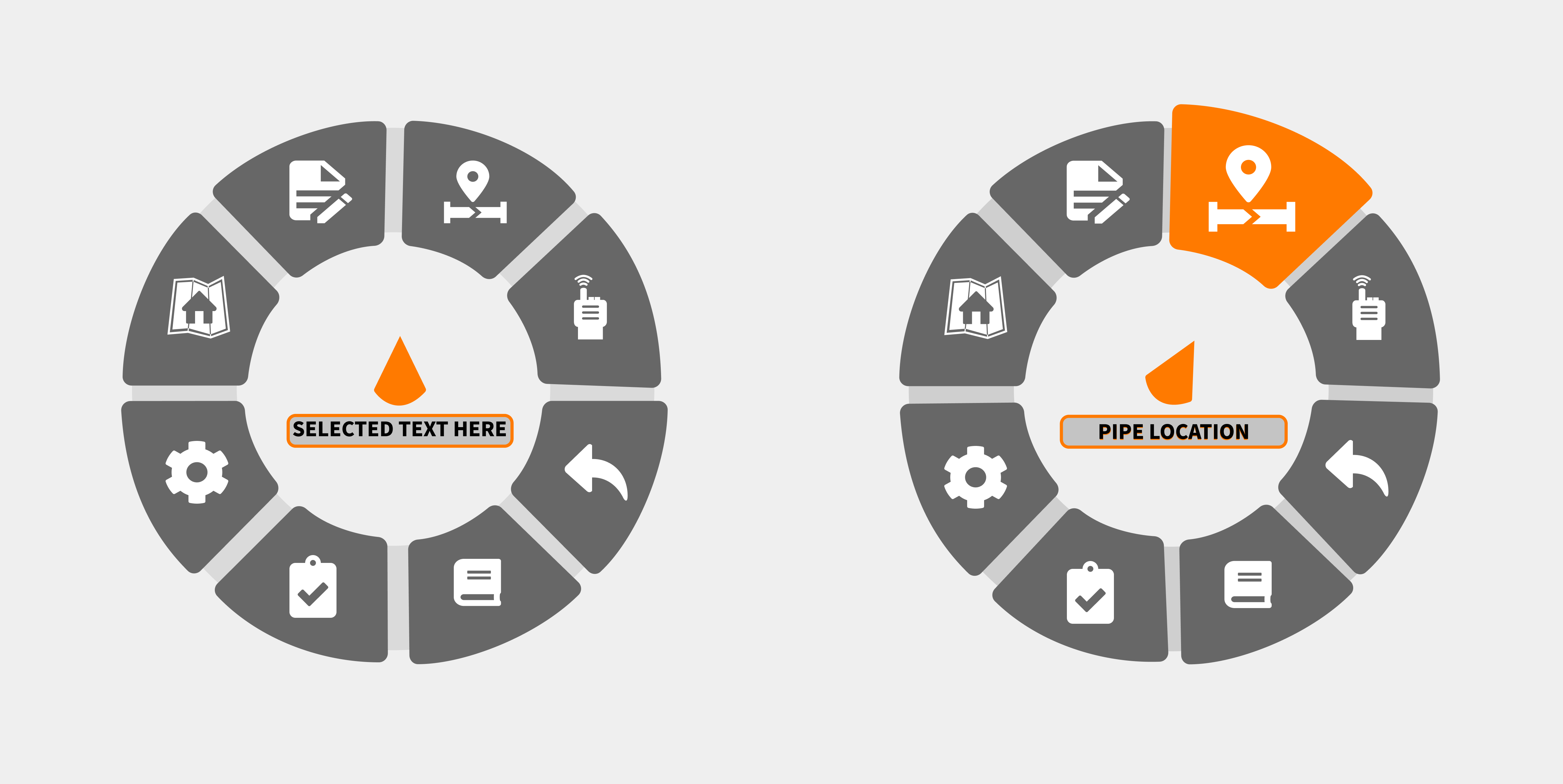
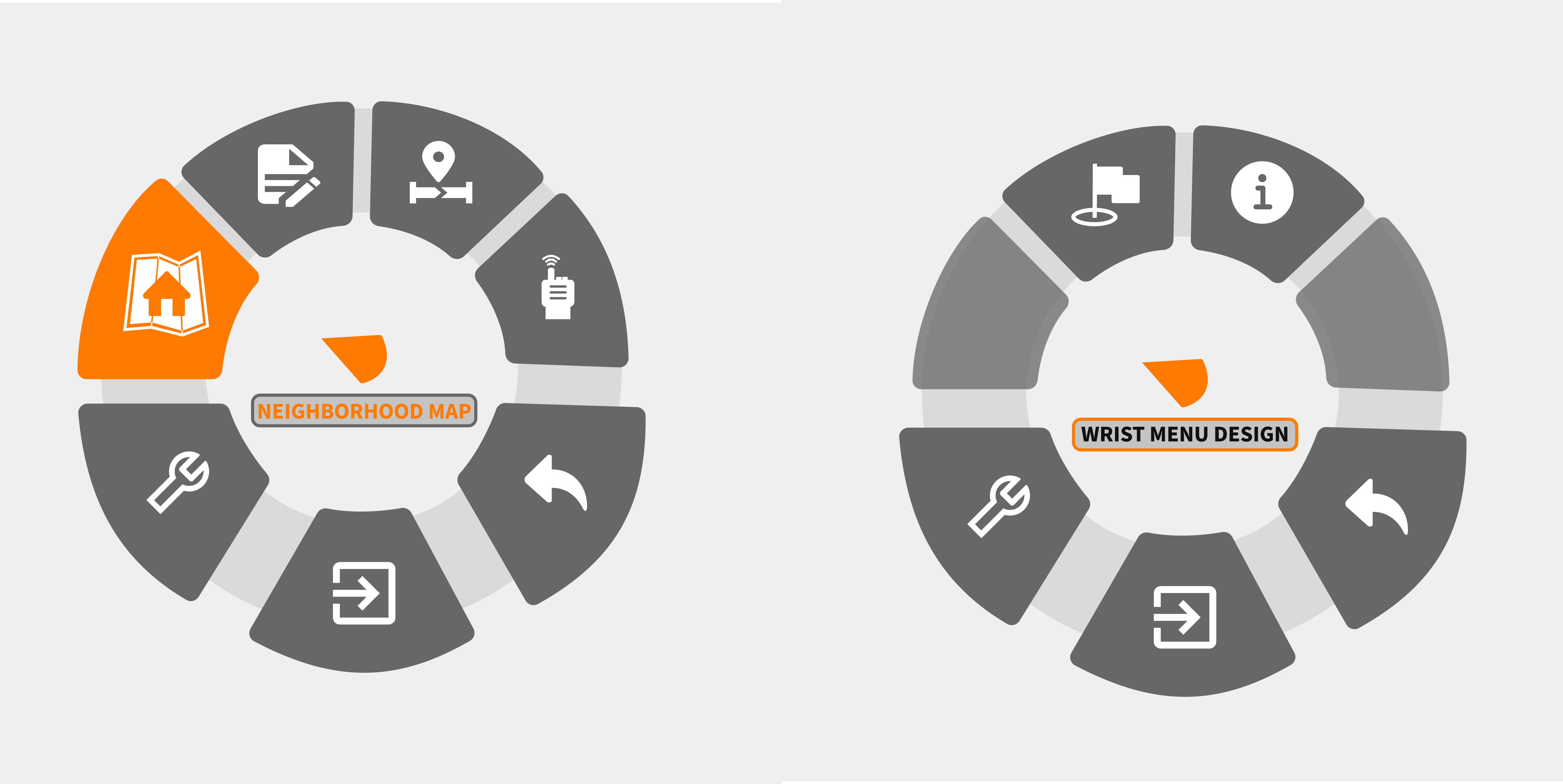
and finally a modular wrist menu that updated based on the amount of content desired. There could be nested menus in each or a single layer with anchored navigation buttons.



Another Project

Design: Viking Satcom Cover Art